文章目录[隐藏]
有时候你想要得到某网站的所有的图片,样式表,脚本,文件,字体,但是右击却无法下载,那是因为有些网站会限制他们网站的CSS,脚本图片资源下载,即使你可以找到该资源的链接,但仍然不能通过简单的鼠标右击下载。
但其实既然可以通过浏览器浏览,那就表示已经下载到本机,所以如果浏览器提供接口,工具,那么我们就可以下载,谷歌Chrome浏览器就是这样的一个浏览器,它给web开发人员提供了一些开发工具的应用,可以让你下载一个网页的所有资源。不需要插件,不需要附加工具。
让我来告诉你如何下载提取某网站中的限制下载的图像,脚本,网页中的元素
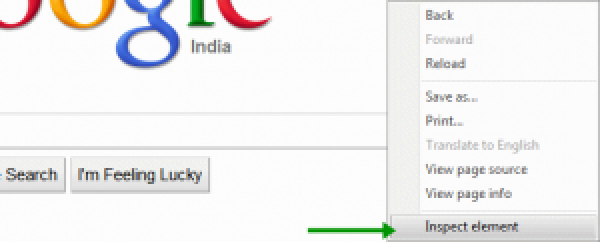
步骤1:首先在谷歌浏览器Chrome中打开目标页面,然后右键单击该页的任何地方。然后点击“ 审查元素/Inspect“选项。
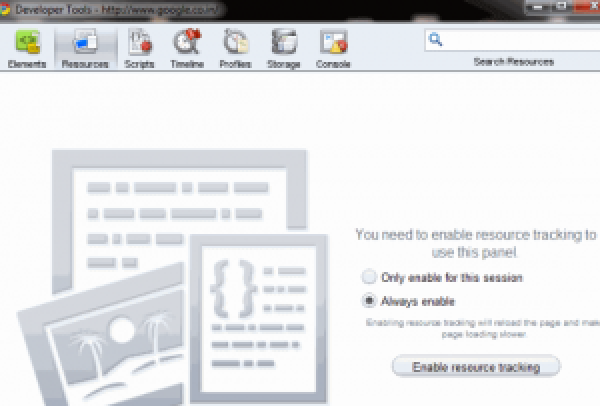
步骤2:这时将打开一个新的窗口。默认情况下,“元素/elements “选项卡将被选中,你的页面元素。点击“资源/Resources“选项卡,你可以展开左侧的资源列表,包括图片,样式表,文件,脚本,Flash SWF等资源文件
然后,选择“仅在此会话中启用 “选项,并单击”启用资源跟踪“按钮。选择第二个选项将启动您每一次会话都能跟踪Chrome浏览器下载的资源。
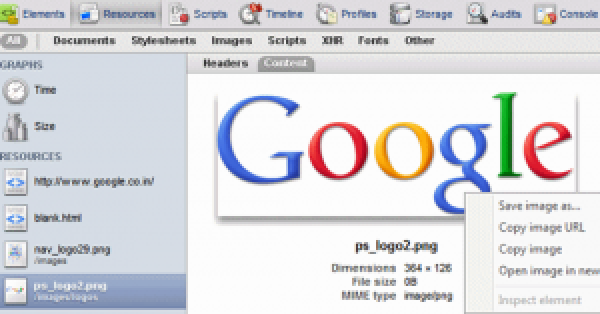
第3步:在左侧资源列表双击你要下载的资源,在单独页面打开后,右键点击,然后选择” 另存为“选项。
所以,你也可以通过点击菜单栏上的相应按钮的样式表文件,脚本。不同于图像资源,你不能直接通过右击保存脚本代码,如果没有这样的选项,你可以尝试复制/粘贴的方法来进行保存。